Whatsappen in je eigen stijl: zo maak je je appjes op
WhatsApp gebruikt standaard het lettertype Helvetica. Dat is een duidelijk lettertype dat al bestaat sinds 1957, maar de letters zijn wel heel saai. Net als andere socialmediaplatformen, blinkt WhatsApp niet uit in mogelijkheden voor tekstopmaak. Toch kun je je tekst opleuken: als je deze trucjes kent.
Voel jij je weleens beperkt in de opmaakmogelijkheden van je appjes? We laten zien wat er allemaal mogelijk is in WhatsApp:
- Vet, cursief, doorhalen
- Monospacen
- Opsommingstekens toevoegen
- Tekst markeren met een quotes
- Externe websites en apps die je tekst voor jou opmaken
Dol op mooie dingen maken? Lees dan ook: Adobe Express: snel stijlvolle ontwerpen creëren
Het was in WhatsApp al mogelijk om tekst vet, cursief of doorgehaald te plaatsen. Sinds februari 2024 heeft Meta het in WhatsApp ook mogelijk gemaakt om bullets, genummerde lijsten, blockquotes en inline code toe te voegen. Al deze functies zijn beschikbaar in gesprekken op iOS, Android, web en Mac. Je moet alleen even weten hoe je dat precies doet.
Vet, cursief, doorhalen
In WhatsApp kun je tekst prima vet, cursief en doorgehaald weergeven. Het enige wat je daarvoor hoeft te doen, is je tekst tussen speciale tekens plaatsen. Om een stukje tekst vetgedrukt te maken, plaats je een asterisk/sterretje (*). Deze zet je voor en na de tekst die je vetgedrukt wilt hebben. Tijdens het typen zie je dat de tekst tussen de asterisken vetgedrukt wordt, nog voordat je hem hebt verzonden. De ontvanger ziet de sterretjes natuurlijk niet.
Om een tekst cursief te maken, gebruik je voor en na de tekst die je schuingedrukt wilt hebben, het onderstrepingsteken/underscore (_). Dat is bijvoorbeeld handig als je citaten typt in WhatsApp. Het is ook mogelijk om een stukje tekst door te halen. Hiervoor plaats je een tilde (~) aan beide kanten van de tekst.
Hier passen we zowel de stijlen vet, cursief en doorgehaald toe.
Tekstopmaak combineren
Uiteraard kun je deze teksttrucjes mixen in hetzelfde bericht. Zet bijvoorbeeld het ene woord in cursief en het andere in vet. Het is zelfs mogelijk om stijlen te combineren op hetzelfde stukje tekst. Als je bijvoorbeeld _*tekst*_ typt, dan komt dit woord zowel cursief als vet in beeld. Voeg je voor en achter nog een tilde toe, dus ~_*tekst*_~, dan krijg je dit: tekst.
Het is mogelijk om verschillende stijlen te combineren op hetzelfde stukje tekst.
Monospace
Monospacing is een opmaaktechniek die de focus op een stukje tekst legt. Hierdoor komt er meer ruimte tussen de tekens. Elke letter krijgt daarmee dezelfde verticale en horizontale ruimte, wat bij de meeste lettertypes niet het geval is. De i neemt bijvoorbeeld normaal gesproken minder plaats in dan de w en de m.
Om deze teksttruc te gebruiken, plaats je drie backticks voor en na het stukje tekst waarop je monospace wilt toepassen. De backtick staat ook bekend als backquote en accent grave. Dit is het streepje op een letter dat van linksboven naar rechtsonder wijst, zoals in de woorden carrière en crème.
Met drie backticks zet je een stukje tekst om in monospace.
Brushpen, gelpen, potlood of kalligrafiepen
Teksten opmaken kan ook met de hand!Snelkoppelingen
Het kan lastig zijn om al deze WhatsApp-opmaaktrucjes te onthouden. De mobiele app heeft gelukkig zelf een aantal ingebouwde snelkoppelingen die je kunt gebruiken tijdens het typen. Tik en houd het gebied vast zodat je een selectietool krijgt. Selecteer het stukje tekst dat je op een speciale manier wilt opmaken. Tik hierop en dan krijg je bij de bekende opdrachten te zien zoals Knip, Kopieer en Plak. Klik nu op het pijltje rechts tot je bij de optie Structuur komt. Daar herken je het kleine menu om de opmaak aan te passen. Als je dit selecteert, krijg je de opties Vet, Cursief, Doorgestreept en Monospace te zien die je vanaf daar rechtstreeks kunt toepassen. Deze mogelijkheid is niet beschikbaar in de desktop-app.
Je kunt de basisstijlen ook uit de opmaaksnelkoppelingen halen.
Opsommingstekens
Wil je een lijstje naar iemand of naar jezelf sturen, dan kun je heel gemakkelijk opsommingstekens of bullets plaatsen. Sommige mensen gebruiken WhatsApp als notitie-app en sturen een bericht naar zichzelf om dingen niet te vergeten. Typ eerst een asterisk of een liggend streepje, dat maakt in dit geval geen verschil. Daarna moet je eraan denken om een spatie te typen en vervolgens typ je het eerste item. Tik vervolgens op Return of Enter. Daar zie je nu direct de tweede bulletpoint die wacht op het volgende item. Vanaf nu hoef je niet meer een liggend streepje met een spatie te typen, WhatsApp doet dit voor je.
Typ een asterisk of een liggend streepje gevolgd door een spatie en WhatsApp maakt er automatisch een opsommingsteken van.
Genummerde lijst
Heb je liever een genummerde lijst? Dat kan ook. Typ een nummer, bijvoorbeeld 1, gevolgd door een punt en een spatie en schrijf daarna het eerste item van je lijst. Wanneer je nu op Enter na het eerste item tikt, verschijnt het volgende nummer dat wacht op het volgende item in de lijst. Als je zou beginnen met een ander getal, bijvoorbeeld 7, gevolgd door een punt, dan plaatst WhatsApp meteen het volgende getal (dus 8) als je op Enter tikt.
Met een cijfer gevolgd door een punt en een spatie krijg je een genummerde lijst.
Quoteblokjes
Een quoteblokje of blockquote gebruik je om een stukje tekst te markeren. Je plaatst hiermee een vette verticale streep voor een stukje tekst. Om deze opmaak te krijgen, typ je eerst > gevolgd door een spatie. De boodschap die je daarna typt, wordt voorafgegaan door een grijs verticaal balkje.
Tot slot kun je ook tekst als inline code opmaken. Je begint en eindigt dan met de backticks. Daartussen zet je de tekst die je wil highlighten (`tekst`).
Net alleen het balkje maar ook de tekst daarachter (de quote) komt in het grijs.
Lettergrootte aanpassen
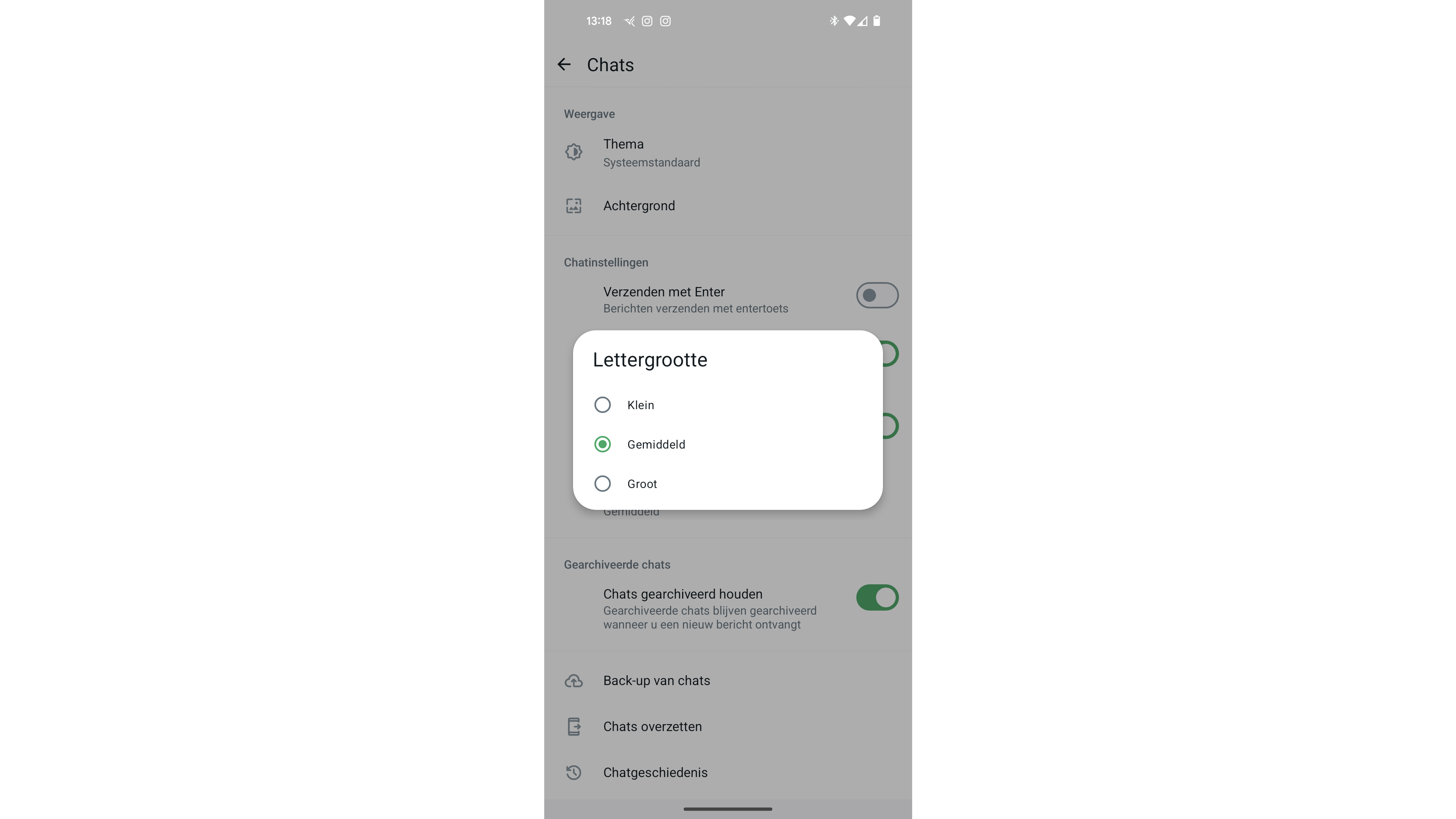
Worden je ogen er niet beter op en vind je het moeilijk om de WhatsApp-communicatie te lezen op je telefoon? Pas dan de lettergrootte aan. Op een Android-telefoon ga je hiervoor naar de Instellingen van WhatsApp. Dat doe je door op het pictogram met de drie stippen bovenaan te tikken. Onder het scherm Chatinstellingen staan verschillende opties. Kies de knop Lettergrootte. Daar kies je tussen kleine, middelgrote en grote tekstgrootte.
WhatsApp heeft op dit moment alleen in Android een optie om de lettergrootte binnen het programma aan te passen. Als je de letterweergave wilt vergroten op iOS, dan open je de Instellingen van iOS (dus niet de instellingen van WhatsApp). Daarna tik je op Scherm en helderheid. Selecteer de optie Tekstgrootte en sleep vervolgens de schuifregelaar om de lettergrootte aan te passen.
 Op Android-smartphones regel je de lettergrootte in WhatsApp zelf. In iOS wijzig je de algemene tekstgrootte.
Op Android-smartphones regel je de lettergrootte in WhatsApp zelf. In iOS wijzig je de algemene tekstgrootte.
WhatsApp Editor
Wil je je WhatsApp-boodschappen af en toe wat meer glans geven en heb je geen zin om de speciale toetsen te onthouden? Gebruik dan de WhatsApp Editor. Deze online editor werkt op twee manieren.
Je kunt de tekst gewoon in het tekstvak typen. Met de formatteerknoppen zet je stukjes tekst vervolgens in vet, cursief, onderstreept of monospace. In deze editor voeg je ook eenvoudig emoticons toe. Als de boodschap klaar is, klik je op de balk Copy to clipboard. Daarna plak je de opgemaakte boodschap in de app of de webversie van WhatsApp.
Nog interessanter is het als je deze webtoepassing koppelt aan je WhatsApp-id. Daarvoor klik je bovenaan op de knop WhatsApp Link, zodat je op een pagina komt waar je je telefoonnummer ingeeft met de juiste landcode. Daarna komt de blauwe balk Create Link tevoorschijn. Als je daarop klikt, verschijnt er een QR-code die je scant met je smartphone. Er is ook een speciale WhatsApp-link om met je WhatsApp-contacten te delen. Vanuit de webpagina kun nu rechtstreeks WhatsApp openen. Er is verder nog een Speech-To-Text-pagina, maar daarvan viel het resultaat ons dik tegen.
WhatsApp Editor plaatst de speciale tekens voor jou.
Fonts For WhatsApp
Een leuke oplossing voor als je af en toe verrassend uit de hoek wilt komen met een leuke uitnodiging, een stijlvolle invitatie of een fleurige felicitatie, is Fonts For Whatsapp.
Eerst typ je de boodschap in het tekstvak en vervolgens zie je dat er automatisch een heleboel voorbeelden worden gegenereerd. Ze voorzien de tekst niet alleen van een leuk lettertype, er worden ook hartjes, krulletjes, emoticons en ornamenten bij geplaatst. In de linkerbovenhoek kun je de thematische categorieën openen zoals Cute, Crazy, Ugly, Box, Sad, Thankyou, Asian en meer. Heb je de tekst vormgegeven, dan is het weer een kwestie van kopiëren en plakken. Deze combinaties kun je trouwens bij alle sociale-mediasites toepassen.
Naar gelang het thema plaatst Fonts For Whatsapp de juiste versieringen.
Generatieve websites
Om berichten op sociale mediasites nog stijlvoller te maken, is er een aantal generatieve websites beschikbaar. Open zo’n site met de webbrowser. Typ de tekst in het hoofdvak en zie hoe de verschillende lettertypen en stijlen de webpagina vullen. Blader er doorheen en als er een stijl je bevalt, klik je op de knop Kopiëren.
Als generatieve websites tippen we YayText waar het aanbod aan stijlen onuitputtelijk lijkt. Gelukkig zijn er in de linkerbalk de categorieën waardoor de keuze gemakkelijker wordt. Er is ook een bibliotheek met emoji voor de meest uiteenlopende onderwerpen.
Bij Lingojam kom je bij de Fancy TextGenerator. Weer typ je eerst je tekst en rechts verschijnt de fancy text. Hier moet je gewoon door de lange lijst resultaten scrollen, want die zijn niet thematisch geordend.
De laatste generatieve website de we al tip noemen, is Igfonts. De naam komt van de Instagram-lettertypen. Ook deze site creëert een massa verschillende stijlen met behulp van een groot aantal unicode-tekens. Dat betekent dat je niet echt lettertypes kiest, maar verschillende unicode-tekens combineert die de letters op het scherm vormen.
Het aanbod van de generatieve website YayText is overweldigend.
Vijf luiken van Glyphy
Een bijzondere generatieve website is Glyphy. Glyphy begint met een leuke Font Generator waar je de thema’s in de bovenbalk vindt. Het tweede luik zijn Cool Symbols die geordend zijn in sterren, pijltjes, hartjes, bloemen en sneeuwvlokken. Het derde luik gebruik je om een sterke gebruikersnaam voor sociale media te verzinnen. Je typt een naam, een woord en een gevoel en je bekijkt wat deze Username Generator ervan bakt.
Dan is er nog het luik Emoticons, Je komt niet bij de glad afgewerkte emoticons, maar bij de oorspronkelijke emoticons die nog uit letters, boogjes en streepjes bestaan. Het laatste luik is in nog in ontwikkeling, de PFP Maker, om een originele profielfoto samen te stellen.
 Glyphy, een generatieve website, heeft op dit moment vier bruikbare luiken.
Glyphy, een generatieve website, heeft op dit moment vier bruikbare luiken.
Populaire opmaakapps
Naast de standaardopmaakopties in WhatsApp en de generatieve websites kun je ook talloze mobiele apps van derden gebruiken. Enkele populaire WhatsApp-opmaakapps zijn Blue Words, Font Keyboard, Stylish Texts en Fonts.
Eerst moet je de app downloaden, daarna zorg je via de instellingen van je smartphone dat de app als extra toetsenbord beschikbaar wordt. Wanneer je daarna een boodschap wilt typen, kun je dit extra toetsenbord selecteren en vervolgens kies je uit de honderden stijlen en kant-en-klare sjablonen.
Voor alle apps die we hebben getest, moet je betalen. Ze zijn behoorlijk prijzig, om niet te zeggen te duur, voor wat ze te bieden hebben. Bij sommige gaat er elke maand een bedrag van je rekening, bij andere elke week. Ze hebben allemaal een proefperiode van drie tot zeven dagen, maar dan moet je wel eerst een abonnement afsluiten met je creditcard. Tijdens de proefperiode kun je het abonnement nog annuleren. Alleen we merkten dat er zelfs geld van onze rekening ging nadat we het abonnement hadden geannuleerd bij Fonts. Voel je vrij om deze apps te gebruiken, maar je bent gewaarschuwd.
Dit is de app Fonts die je een extra toetsenbord geeft om je WhatsApp-berichten op te leuken.


