Online documentatie maken
De een vindt het een leuke bezigheid, de ander noodzakelijk kwaad, maar als creatieveling ontkom je er zelden aan: het bijhouden van documentatie. Voor jezelf, maar zeker ook voor anderen, is het erg praktisch bij te houden wat je hebt gedaan en die informatie online te zetten. Er zijn diverse tools die je daar bij helpen. In deze masterclass lichten we er enkele uit, en laten zien hoe je ze installeert en gebruikt.
In dit artikel leggen we uit hoe je online documentatie kunt maken en bijheiden. We kijken naar verschillende mogelijkheden, gaan aan de slag met de tools Docsify en BookStack.
Ook interessant voor jou: Website zonder database bouwen met flat-file CMS
Als je een server met allerlei toepassingen of lastige configuraties beheert, websites bouwt, knutselt met elektronica of programma’s schrijft, is het nuttig je stappen te documenteren. Als je netjes op papier zet hoe je dingen hebt aangepakt, dan kun je er zelfs na een langere pauze weer sneller mee verder. En ook anderen begrijpen wat je hebt gedaan en kunnen er eventueel mee verder. Met ‘op papier’ bedoelen we in dit geval natuurlijk digitaal. Bij het programmeren kun je uiteraard commentaar tussen de code zelf zetten, maar dat is niet altijd genoeg. Voor het documenteren kun je simpelweg een Word-document maken, maar er zijn ook praktische tools voor zoals Evernote en Joplin. Beide kun je via een applicatie op je pc gebruiken. Ze synchroniseren gegevens met de cloud.
Deze tools zijn vooral praktisch als je de documentatie vooral voor jezelf schrijft. Maar als je wil dat meer mensen er eenvoudig toegang toe hebben, is het veel praktischer om documentatie online te zetten. In deze masterclass zullen we twee tools bespreken die dat mogelijk maken: Docsify en BookStack. Beide oplossingen zijn snel en eenvoudig in gebruik te nemen. Docsify werkt eventueel zonder server, BookStack heeft wél een server nodig, maar dat hoeft geen zwaar systeem te zijn.
🟢Markdown als universele opmaaktaal
Als je documentatie gaat schrijven, is het handig om dat meteen in het Markdown-formaat te doen. Deze versimpelde opmaaktaal leent zich uitstekend voor gebruik in platte tekstbestanden, die meestal de extensie .md hebben. Vrijwel elke tool gaat uit van deze opmaaktaal. Omdat het een universele taal is, kun je documentatie altijd overzetten naar een ander systeem. De tool zelf zal Markdown naar html converteren voor weergave via een browser. Markdown biedt eenvoudige opmaakmogelijkheden, die meestal toereikend zijn. Zo kun je tekst bijvoorbeeld vet of cursief maken, koppen maken op diverse niveaus, en afbeeldingen of verwijzingen (links) invoegen. Veel tools gebruiken die voor navigatie-elementen. Markdown is soms wat te beperkt. Diverse tools breiden de syntax daarom uit met niet-standaard elementen.
Markdown is een versimpelde opmaaktaal voor in platte bestanden. Voor alle plaatjes geldt: klik op de afbeelding voor een grotere weergave.
Meerdere mogelijkheden
Er zijn diverse handige tools voor het maken van online documentatie. Veel van deze tools werken met een of meerdere statische html-bestanden, die ze soms automatisch genereren. Zo’n statische site biedt diverse praktische voordelen. Zo’n site is om te beginnen razendsnel, omdat er geen server nodig is om gegevens te verwerken. Je kunt je documentatie bovendien eenvoudig met een browser bekijken en ook heel voordelig hosten. Dat laatste kan natuurlijk via een eigen server of hostingprovider, maar tevens op bijvoorbeeld Amazon S3 of op GitHub Pages. We gaan in deze masterclass een statische documentatiesite maken op basis van Docsify.
Uitgebreidere pakketten
Er bestaan ook uitgebreidere pakketten voor het schrijven van een documentatie-site. Enkele hebben veel weg van een contentbeheersysteem zoals WordPress, zij het toegespitst op het schrijven van documentatie en niet op het maken van een website. Bekende voorbeelden zijn Wiki.js en BookStack. Beide werken op een server met MySQL als database, al geeft Wiki.js de voorkeur aan PostgreSQL. Wiki.js is gemaakt op basis van Node.js, terwijl BookStack de taal php en het Laravel-framework gebruikt. Met die laatste gaan we in paragraaf ‘09 BookStack’ aan de slag.
Op GitHub Pages kun je statische sites direct vanuit een GitHub-repository hosten.
Statische site
Bij tools die documentatie maken op basis van statische bestanden vormen een of meerdere html-pagina’s vaak de basis. Documentatie verdeel je doorgaans over verschillende tekstbestanden waarin je meestal met Markdown werkt. Ook bepaalde configuratieparameters en de structuur van je documentatie geef je over het algemeen via aparte bestanden aan. Daarna maak je de documentatie met een commando vanaf de opdrachtregel. Hier heb je dus wel een toepassing voor nodig. Meestal worden automatisch de html-pagina’s weggeschreven. Een bekend voorbeeld is het op Ruby gebaseerde Jekyll. Deze tool wordt vaak in combinatie met GitHub Pages gebruikt. Een alternatief is het in Python gemaakte MkDocs. Hier gaan we met Docsify aan de slag, dat in tegenstelling tot bovenstaande oplossingen geen statische bestanden genereert. De documentatie-site wordt in plaats daarvan automatisch via JavaScript opgebouwd met één enkele html-pagina en setje Markdown-bestanden. Je hebt dus geen server nodig. De documentatie is eenvoudig doorzoekbaar te maken. Ook zijn diverse uitbreidingen beschikbaar en kun je de documentatie eenvoudig voor een GitHub-project gebruiken.
Docsify verwerkt automatisch je documentatie in Markdown-formaat.
Starten met Docsify
Docsify heeft zoals gezegd één html-pagina nodig. Je kunt deze eventueel handmatig maken volgens het voorbeeld van Docsify. Dit bestand zal voornamelijk de vereiste JavaScript-bestanden laden en je kunt ook enkele configuratieparameters opgeven. De documentatie zet je in aparte bestanden met de extensie .md. Heb je een server met Linux, dan kun je handig de tool van Docsify gebruiken om de vereiste bestanden te genereren, zodat je meteen een basis hebt om aan verder te werken. Deze tool installeer je via npm (Node Package Manager) met de opdracht:
npm i docsify-cli -g Als je npm nog niet hebt draaien, dan voeg je die onder Ubuntu toe met:
sudo apt install npm We gaan naar de thuismap met en maken een project in de submap ./docs met:
cd ~
docsify init ./docs We kunnen we via een lokale webserver het resultaat bekijken:
docsify serve ./docs Hiervoor ga je op hetzelfde systeem naar http://localhost:3000. Op een ander systeem in hetzelfde netwerk kun je localhost vervangen door het ip-adres.
Via een eenvoudige opdracht genereren we de basis voor onze documentatie.
Menu toevoegen
Het toevoegen van extra pagina’s en een menu in de zijbalk voor navigatie is heel eenvoudig. We zorgen eerst dat een menu wordt geladen. Ga daarvoor met cd ~/docs naar de map met documentatie en open index.html met nano index.html. Verander de initialisatie van Docsify door de regel loadSidebar: true toe te voegen. Dit zorgt dat de zijbalk wordt geladen. Voeg optioneel de regel subMaxLevel: 2 toe. Dit zorgt er voor dat in de zijbalk ook automatisch een inhoudsopgave wordt aangemaakt op basis van de headers in de betreffende documenten. Het bestand index.html ziet er dan als volgt uit:
<script>
window.$docsify = {
loadSidebar: true,
subMaxLevel: 2,
name: '',
repo: ''
}
</script> Bewaar de aanpassingen met Ctrl+O en verlaat de editor met Ctrl+X. Maak dan het menu met:
nano _sidebar.md We gaan als voorbeeld één pagina genaamd gids.md toevoegen en zetten de volgende regels in het document:
* [Home](/)
* [Gids](gids.md) Het bestand index.html bevat verwijzingen naar JavaScript en optionele parameters.
Extra pagina’s
We maken als laatste de extra pagina met:
nano gids.md Eventueel kun je headers toevoegen, zodat de structuur netjes in de inhoudsopgave in de zijbalk worden getoond. Een header maak je in Markdown met # en een onderliggend niveau met ##. Voor uitgebreidere documentatie kun je nog derde niveau gebruiken met ###. Vergelijk het met h1, h2 en h3 bij het coderen van html. Als je de site opent in je browser zie je dat de inhoudsopgave netjes is bijgewerkt. Wil je ook het derde niveau in je inhoudsopgave zichtbaar maken dan kun je de parameter subMaxLevel wijzigen naar 3. Wil je dat een bepaalde header niet zichtbaar is in de inhoudsopgave, dan kun je erachter op dezelfde regel <!-- {docsify-ignore} --> zetten. Afbeeldingen kun je uiteraard ook toevoegen en zet je bij voorkeur in een eigen mapje, bijvoorbeeld met de naam images. In Markdown verwijs je er dan naar met:
 Onze eenvoudige documentatie in de browser met Docsify.
Zoekmogelijkheid toevoegen
Heel praktisch is dat je met Docsify een zoekmogelijkheid kunt toevoegen zonder dat een server nodig is om zulke verzoeken te verwerken. Het zoeken gebeurt aan de client-kant via JavaScript en niet op de server. Je hoeft alleen wat code aan het scriptblok op de pagina index.html en de plug-in zelf toe te voegen (de plug-in is een extern JavaScript-bestand). Open voor een voorbeeld de website van Docsify en ga via Getting Started naar de documentatie. Onder het kopje Customization kies je de optie List of Plugins. Je ziet dan bovenaan de beschrijving van de plug-in en de toevoegingen die nodig zijn aan het scriptblok. Er zijn een paar kleine aanpassingen nodig: zo geef je aan welke bestanden doorzocht moeten worden. Optioneel kun je de Engelstalige teksten (zoals Type to search) desgewenst veranderen naar het Nederlands. Voeg daarna ook de aanroep naar de externe plug-in toe (search.min.js). In de zijbalk zie je nu direct een vak waar je een zoekwoord kunt invullen, waarna direct de resultaten getoond worden.
Meer uitbreidingen
Je kunt Docsify op meerdere manieren uitbreiden. Zo zijn er verscheidene thema’s aanwezig die je via het bestand index.html kunt laden. Ook zijn er andere praktische plug-ins beschikbaar. Zo kun je Google Analytics activeren om bezoekersaantallen in te zien. En voor blokken met code kun je via een plug-in een button toevoegen om die code naar het klembord te kopiëren. Verder kun je content verdelen over tabbladen en discussies mogelijk maken via Disqus. Via de community zijn nog talloze andere plug-ins beschikbaar.
Als je het leuk vindt, kun je ook relatief eenvoudig zelf een plug-in maken. Middels zogeheten hooks kun je diverse acties programmeren die ‘inhaken’ op gebeurtenissen in Docsify. Wil je je documentatie koppelen aan je project op GitHub? Voeg dan de hele map docs aan de master-branche van je repository toe. In de instellingen van je repository op GitHub kies je deze map vervolgens als bron voor GitHub Pages.
Voor Docsify zijn talloze uitbreidingen te verkrijgen.
BookStack
BookStack stelt iets hogere eisen aan de server. Het werkt op basis van een (bij voorkeur) recente versie van php met het populaire Laravel-framework. Verder gebruikt BookStack MySQL voor opslag. Bestanden zoals afbeeldingen worden los van de database bewaard. De site van BookStack geeft meer uitleg over de systeemeisen en biedt ook toegang tot een demopagina, waarin je alle features kunt uitproberen. Ook op een lichte server werkt de toepassing overigens heel soepel.
Als je een Linux-server hebt met bijvoorbeeld Ubuntu, dan installeer je het hele pakket heel eenvoudig via een script. Daarna kun je er meteen mee aan de slag. Voor de installatie zijn er overigens ook enkele andere opties. Zo kun je een handmatige installatie uitvoeren waarbij je het project vanaf GitHub ophaalt. Daarna kun je met de tool Composer de vereiste php-componenten installeren. Verder zijn er containers voor Docker beschikbaar. We raden de installatie via het script aan, vooral omdat je daarna altijd nog handmatige aanpassingen kunt maken.
Installatie
We gebruiken voor deze masterclass het installatiescript. Gebruik het alleen op een nieuw systeem, want het kan een bestaande configuratie van bijvoorbeeld een webserver overschrijven! De instructies voor de installatie vind je via www.kwikr.nl/bookins. Onder het door ons gebruikte Ubuntu 20.04 komt het neer op het downloaden en uitvoerbaar maken van het installatiescript, waarna je het kunt uitvoeren als gebruiker met root-rechten. Er kunnen enkele extra tools nodig zijn die je het best vooraf installeert met:
sudo apt-get install software-properties-common Hierna start je de installatie met:
wget https://raw.githubusercontent.com/BookStackApp/devops/main/scripts/installation-ubuntu-20.04.sh
chmod a+x installation-ubuntu-20.04.sh
sudo ./installation-ubuntu-20.04.sh Voor andere versies van Ubuntu verschilt alleen de naam van het installatiescript. Alle onderdelen worden automatisch geïnstalleerd en geconfigureerd. Als dit is afgerond, zal het script als laatste vragen op welk domein je BookStack gaat hosten. Ga je geen domeinnaam gebruiken, of wil je dit via een reverse proxy oplossen, dan kun je ook gewoon het ip-adres van de bewuste server invoeren.
BookStack installeer je eenvoudig via een script op een kale server.
Handmatige aanpassingen maken
De webbestanden van BookStack vind je na de installatie onder /var/www/bookstack. Je kunt hier eventueel handmatig aanpassingen maken. Het bestand .env bevat bijvoorbeeld de gekozen domeinnaam of het ip-adres en ook enkele aanvullende instellingen. Als webserver wordt Apache gebruikt. Deze vind je onder /etc/apache2. De configuratie voor BookStack staan in het mapje sites-available en heet bookstack.conf. Als je het ip-adres of de domeinnaam verandert, adviseren we dat in beide bestanden aan te passen.
Profiel bewerken
Na de installatie kun je op de domeinnaam of het ip-adres inloggen met de gebruikersnaam admin@admin.com en het wachtwoord password. Pas deze gegevens direct aan via je profielpagina. Je kunt hier ook je voorkeurstaal wijzigen naar het Nederlands. Optioneel kun je tweestapsverificatie aanzetten. Er is dan een extra code nodig om in te loggen. Hiervoor kun je bijvoorbeeld Google Authenticator op je smartphone gebruiken. Op je profielpagina kun je ook een API-token maken. Je kunt de API gebruiken om via andere systemen toegang tot content te krijgen. Ook kun je zogeheten webhooks toevoegen. Als iemand bijvoorbeeld een boek maakt of bewerkt, kun je automatisch een melding naar andere systemen sturen, bijvoorbeeld een tekstkanaal in een Discord-server.
Via je profielpagina maak je een API-token voor toegang vanaf andere systemen.
Gebruikers en rollen
Standaard moeten gebruikers zijn ingelogd voor toegang tot de inhoud van BookStack. Via Instellingen regel je eventueel openbare toegang. De standaardeditor voor het bewerken van pagina’s kun je aanpassen van wysiwyg naar Markdown. Verder kun je optioneel registratie mogelijk maken. Gebruikers kunnen zich dan als gebruiker aanmelden en krijgen een standaard gebruikersrol toegekend. Handmatig gebruikers toevoegen kan op de pagina Instellingen onder Gebruikers. Je kunt gebruikers een bepaalde rol toekennen. Onder Rollen zie je wat voor elke rol mogelijk is en kun je ook extra rollen toevoegen, waarbij je zelf precies aanvinkt wat er mogelijk is. Dit betreft onder meer de mogelijkheid om boekenplanken, boeken, pagina’s en hoofdstukken te maken, bekijken of bewerken.
Rollen voor gebruikers kun je flexibel aanpassen of toevoegen.
Structuur aanbrengen
Een sterk punt van BookStack is dat je hiermee een heel omvangrijke structuur kunt aanbrengen in je content. Die hiërarchie begint met een of meerdere boekenplanken die je een herkenbare naam geeft. Je geeft ze desgewenst ook een leuke omslagfoto en voegt labels toe. Op zo’n boekenplank zet je boeken die elk verschillende pagina’s kunnen bevatten. En die pagina’s verdeel je optioneel ook weer in hoofdstukken. Dit alles is vooral handig als je het echt nodig hebt. Maar je kun er ook een beetje in verdwalen. Het blijft eenvoudiger door de boekenplanken niet te gebruiken. In dat geval is het handig om via de instellingen de startpagina te veranderen naar een specifiek boek of pagina. De hoofdstukken hoef je ook niet per se te gebruiken. Je kunt beginnen met het schrijven van pagina’s die je later, wanneer het nodig is, in hoofdstukken kunt onderbrengen.
BookStack werkt met boekenplanken, boeken, hoofdstukken en pagina’s.
Content toevoegen
Als voorbeeld beginnen we met het maken van een nieuw boek onder Boeken. We geven het een naam en voegen eventueel een omschrijving en omslagfoto toe. Optioneel kun je enkele labels invoeren die helpen de inhoud te categoriseren. Je kunt nu een pagina of hoofdstuk toevoegen. Als je het boek opent, kun je via de optie Sorteer nog steeds de hoofdstukken en de pagina’s die onder dat hoofdstuk vallen flexibel veranderen. Denk aan het verplaatsen van een pagina naar een ander hoofdstuk of het veranderen van de volgorde van pagina’s.
We voegen een boek toe voor een project dat we gaan documenteren.
Flexibele editor
Het opmaken van pagina’s is zeer flexibel, zeker als je de wysiwyg-editor gebruikt. Je kunt bijvoorbeeld koppen op verschillende niveaus maken, opmaakstijlen kiezen en onderdelen toevoegen zoals opsommingslijsten, codeblokken of markeringen (feitelijk blokjes die informeren of waarschuwen voor gevaar). Uiteraard kun je ook foto’s toevoegen. Hiervoor is een fotobibliotheek ingebouwd, zodat je foto’s kunt hergebruiken. Deze heeft een uploadfunctie waarmee je foto’s direct kunt slepen vanaf je pc. Er is zelfs een tool ingebouwd om een tekening, schets of diagram te maken en in te voegen. Het werken met tabellen gaat ook heel makkelijk, met nuttige opties om naderhand bijvoorbeeld bepaalde rijen of kolommen in te voegen of te verwijderen.
BookStack heeft een uitgebreide editor voor het bewerken van je documenten.
Extra’s
BookStack heeft nog meer handige features. Zo zie je onder Controlelogboek welke wijzigingen er zijn gemaakt, door welke gebruiker en op welke datum. Ook zie je het ip-adres. Het overzicht filteren je op datum of beperk je tot een specifieke gebruiker. Verder kun je onder Onderhoud ongebruikte afbeeldingen laten verwijderen. Verwijderde boekenplanken, boeken, hoofdstukken en pagina’s belanden eerst in een prullenbak, die je in dit onderdeel kunt openen. Items in de prullenbak kun je herstellen of definitief verwijderen. Zo nu en dan kunnen extra onderhoudstaken nodig zijn, zoals het maken van een back-up (zie kader ‘Onderhoudstaken uitvoeren’).
Onderhoudstaken uitvoeren
Bij Docsify is het relatief eenvoudig om je documentatie veilig te stellen in de vorm van een back-up. Alles staat immers in aparte bestanden onder de aangemaakte map. Bij BookStack is het iets meer werk. Je zou een back-up van het hele systeem kunnen maken, als je dat praktisch vindt. Een back-up van je database en de belangrijkste bestanden volstaat ook. Om een back-up van de database te maken kun je een zogenoemde ‘dump’ maken met de opdracht:
sudo mysqldump -u root bookstack > databasebackup.sql
Dit sql-bestand bevat de volledige database. Om de configuratie van BookStack en alle uploads zoals bijlagen en afbeeldingen veilig te stellen kun je een tar-opdracht geven. Ga met naar de bewuste map met de bovenste opdracht en geef dan de tweede opdracht:
cd /var/www/bookstack tar -czvf filesbackup.tar.gz .env public/uploads storage/uploads
In de documentatie vind je meer tips over nuttige onderhoudstaken. Zo kun je via de opdrachtregel bijvoorbeeld updates installeren of een administratieve gebruiker aanmaken. Ook kun je andere authenticatiemethoden toevoegen zoals LDAP, SAML 2.0 of OpenID Connect. Gebruikers kunnen zich dan ook via die systemen aanmelden. Dat is vooral in bedrijfsomgevingen nuttig.
In de documentatie vind je tips voor verschillende onderhoudstaken.


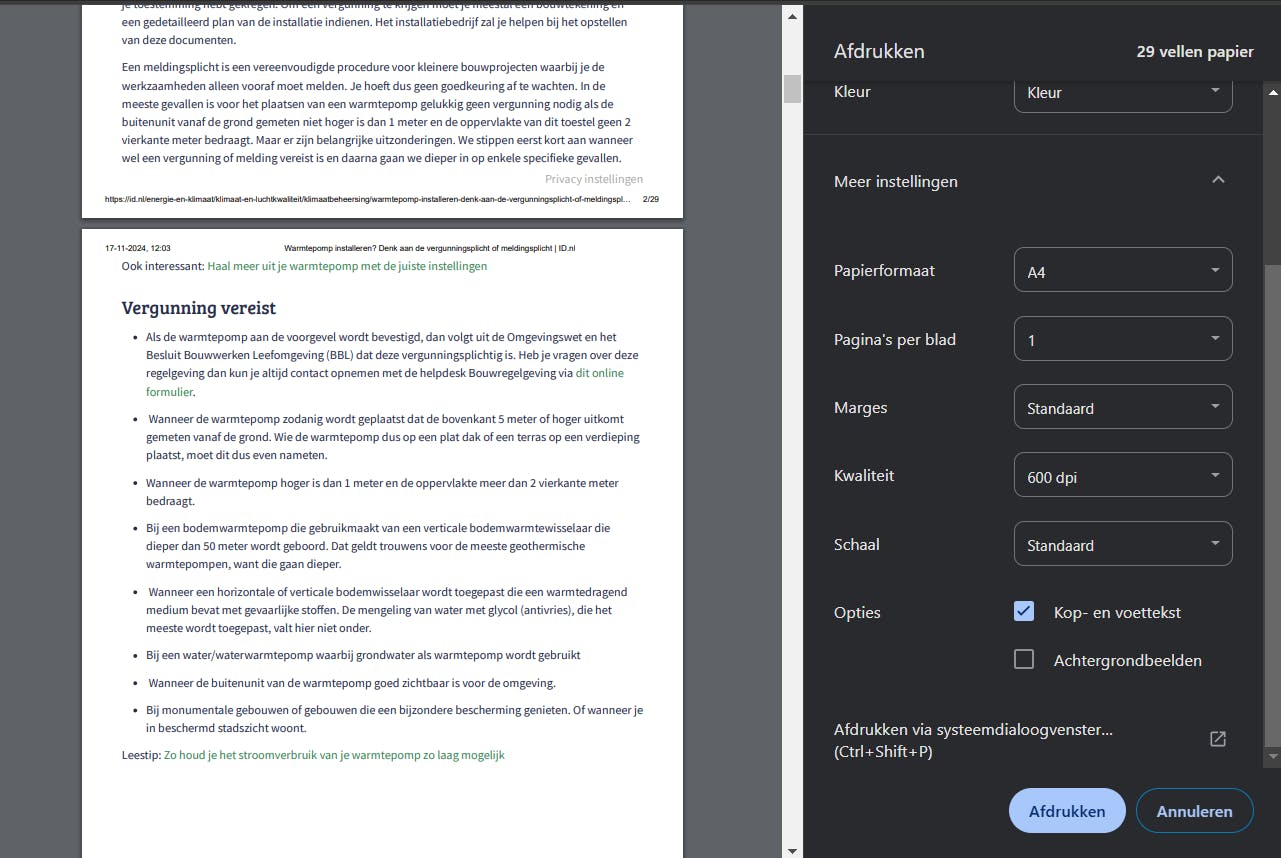
 Je kunt de kop- en voetteksten weglaten in de afdruk.
Je kunt de kop- en voetteksten weglaten in de afdruk.