Films, muziek en meer: beheer al je media met Kodi
We tonen hoe je met het gratis mediacenter Kodi allerlei media uit verschillende bronnen kunt afspelen. Je leert hoe je de app installeert en configureert, hoe je media streamt (inclusief content van streamingdiensten), en hoe je add-ons en skins toevoegt.
In dit artikel laten we zien hoe je Kodi installeert, configureert en gebruikt om je mediabestanden te beheren en te streamen:
- Installeer Kodi op Android, Windows, of Raspberry Pi en stel de interface naar wens in
- Voeg mediabestanden toe, zowel lokaal als via een NAS
- Stream films en muziek via DLNA, Chromecast, of HDMI
- Installeer add-ons voor extra functies, zoals SoundCloud, Netflix en Disney+
Lees ook: Review Google TV Streamer – Basale upgrade in een slanke jas
Heb je een grote collectie foto’s, muziek en/of films, dan is Kodi een handig gratis opensource-platform. Het biedt diverse voordelen ten opzichte van andere media-apps. Om te beginnen is Kodi veelzijdig: het ondersteunt talrijke bestandsformaten en biedt uitgebreide opties voor het organiseren en afspelen van media.
Alles is vanuit één interface te bedienen, dus je hebt geen aparte apps nodig voor verschillende mediabestanden. Je kunt ook het uiterlijk aanpassen met skins en via talrijke add-ons kun je de functionaliteit verder uitbreiden. Zo is het bijvoorbeeld mogelijk om ondertitels, weerinformatie en zelfs streamingdiensten als Netflix, Disney+ en Amazon Prime Video direct in Kodi te gebruiken.
Kodi is beschikbaar voor Windows, macOS, Linux, Android en Raspberry Pi. Soms is het zelfs vooraf geïnstalleerd op goedkope Android TV-kastjes (mogelijk onder de oorspronkelijke naam XBMC), zodat je media op meerdere apparaten kunt bekijken. Je kunt Kodi via Docker bijvoorbeeld ook nog op een NAS installeren.
Kodi-alternatieven
Kodi is een van de bekendste mediacenter-apps, maar er zijn andere opties zoals Plex, Emby, Jellyfin en Stremio.
- Plex is gebruiksvriendelijker en biedt cloudopslag, handig voor streaming, maar is minder aanpasbaar en heeft functies achter een betaalmuur.
- Emby biedt meer controle dan Plex, maar vereist, net als Kodi, meer configuratie. Het freemium-model is helaas minder geschikt voor wie alles gratis wil.
- Jellyfin is gratis en opensource met focus op privacy en lokale opslag, maar vereist wat meer technische kennis.
- Stremio ten slotte is goed in het integreren van streamingdiensten met add-ons, maar is minder flexibel voor lokale media.
Kortom, Kodi is alles bij elkaar de veelzijdigste optie, vooral voor lokale media, maar vereist iets meer configuratie.
 Het Jellyfin-dashboard (geïnstalleerd via Docker op een NAS).
Het Jellyfin-dashboard (geïnstalleerd via Docker op een NAS).
Installatie
Het begint uiteraard met de installatie van Kodi zelf. We laten zien hoe je dit doet op Android als mobiele app en op Windows als desktopapplicatie. In het kader ‘Kodi op een Raspberry Pi’ bespreken we kort de installatie op Raspberry Pi.
Op Android is de installatie eenvoudig: download de officiële Kodi-app via Google Play Store en installeer deze met de knop Installeren. Open de app, tik op continue, geef de toestemming voor Tijdens gebruik van app en schakel de optie Toegang geven om alle bestandente beheren in. Kodi is nu bijna klaar voor gebruik.
Op Windows ga je naar www.kodi.tv, klik je op Windows en dan op Installer (64BIT), tenzij je met een oudere 32bit-versie van Windows werkt. Dubbelklik op het gedownloade exe-bestand om de installatie te starten en klik op achtereenvolgend op Ja /Next / I Agree / Next (2x) / Install / Finish. Als de firewall vraagt om toegang tot het netwerk, klik je op Toestaan. Ook hier is Kodi bijna klaar voor gebruik.
Het initiële startscherm van Kodi op Android, nagenoeg gelijk aan het startscherm op Windows.
Kodi op een Raspberry Pi
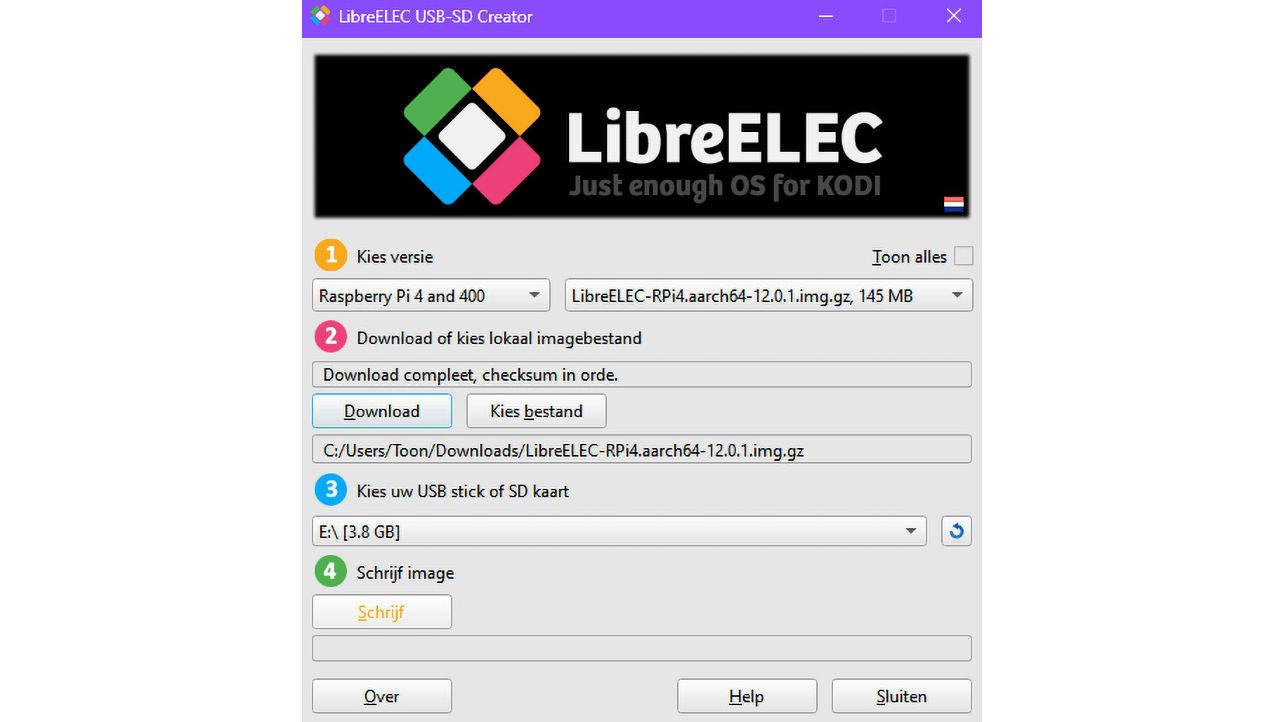
Kodi installeer je eenvoudig op een Raspberry Pi, bij voorkeur model 4 of 5 voor Full HD. Dit gaat het makkelijkst met LibreELEC of OSMC, besturingssystemen die hiervoor zijn ontworpen. We laten kort zien hoe je dit doet met LibreELEC. Download de LibreELEC USB-SD Creator, installeer en start het programma. Selecteer je Raspberry Pi-model bij Kies versie en klik op Download. Kies vervolgens de microSD-kaart voor de installatie en klik op de knop Schrijf om het image op het microSD-kaartje te zetten. Als alternatief kun je ook een tool als Win32 Disk Imager gebruiken om de image naar de kaart over te zetten.
Plaats vervolgens het microSD-kaartje in je Raspberry Pi, sluit deze via HDMI aan op je tv en zorg voor een internetverbinding. Zet de Pi aan en volg de stappen in de set-upwizard. Zodra LibreELEC is gestart, kom je in de Kodi-interface en kun je mediabronnen toevoegen, instellingen aanpassen en add-ons installeren.
 Met LibreELEC USB-SD Creator draait Kodi in een paar klikken op je Raspberry Pi.
Met LibreELEC USB-SD Creator draait Kodi in een paar klikken op je Raspberry Pi.
Snelle aanpassingen
Je merkt dat de Kodi-interface schermvullend is. Vind je dit vervelend, klik dan op het tandwielpictogram Settings, kies System, open Display en stel de optie Display mode in op Windowed in plaats van Full screen. Via de rechtermuisknop (in Windows) of door naar rechts te vegen (in Android) keer je terug naar het vorige scherm.
Om de interfacetaal te wijzigen, ga je opnieuw naar Settings en kies je Interface. Bij Regional kun je onder meer de taal op Dutch instellen. We gaan hier verder uit van een Nederlandstalige interface.
Nederlands bekt misschien iets beter.
Media toevoegen
Bij de eerste keer opstarten laat Kodi weten dat je mediabibliotheek leeg is. Dat klopt natuurlijk, want zonder media heb je weinig aan een mediacenter. Op een pc gebruik je waarschijnlijk vooral lokale bronnen, maar op een smartphone of ander apparaat verwijs je wellicht liever naar een netwerkbron, zoals gedeelde mappen op je NAS.
In het hoofdmenu vind je de nodige rubrieken, zoals Speelfilms, Series, Muziek, Muziekvideo’s, TV en Radio. We nemen Speelfilms als voorbeeld. Klik op Bestanden / +Toevoegen video’s / Bladeren. De beschikbare locaties worden opgesomd. Selecteer een geschikte map en kies OK. Voer eventueel een andere naam in voor de locatie en druk op OK. Via Voeg toe kun je direct extra locaties toevoegen.
In de locatielijst zie je onder meer Netwerkbestanden (NFS) en Windowsnetwerk (SMB) (zie ook kader ‘Bestanden delen’).
Kodi voorziet al in een aantal typische mediarubrieken.
Bestanden delen
Als je media aan Kodi wilt toevoegen die zich in gedeelde bestanden bevinden, zoals op een netwerk-pc of NAS, gebruik je bij Windows standaard het SMB-protocol (Server Message Block). Op Linux-gebaseerde systemen en Raspberry Pi’s presteert het NFS-protocol (Network File System) vaak beter.
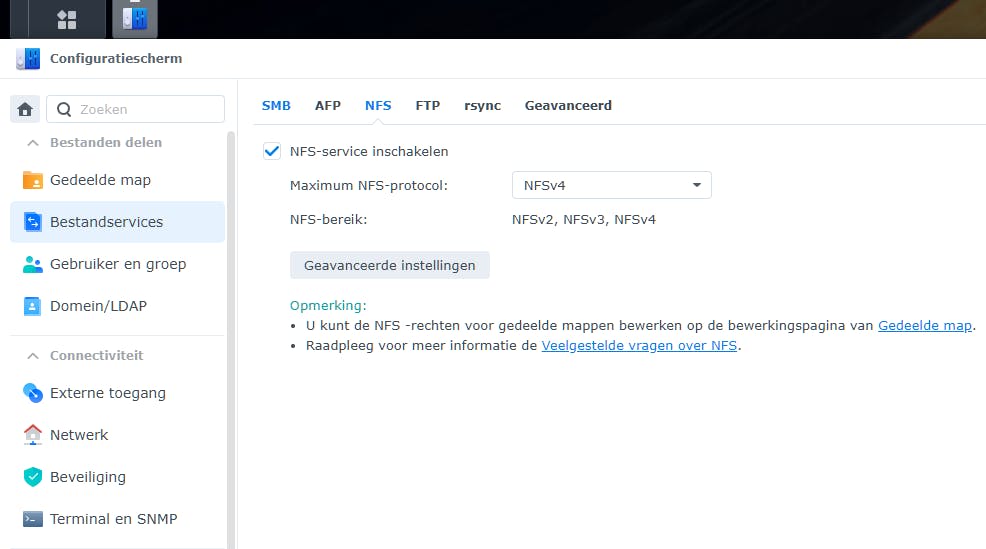
Op een NAS zijn meestal beide protocollen beschikbaar, maar controleer wel of ze zijn ingeschakeld. Op een Synology-NAS open je hiervoor het Configuratiescherm van DSM en ga je naar Bestandsservices. Vink bij SMB de optie SMB-service inschakelen aan. Doe hetzelfde voor NFS via NFS-service inschakelen. Stel daarna de toegangsrechten in voor de gedeelde mappen: klik op Bewerken en open het tabblad Machtigingen (voor SMB) of NFS-machtigingen (voor NFS) om de juiste rechten toe te wijzen.
 Wil je gedeelde mappen op je NAS bereiken, controleer dan de protocollen en machtigingen.
Wil je gedeelde mappen op je NAS bereiken, controleer dan de protocollen en machtigingen.
Media definiëren
Na je bevestiging met OK opent het venster Inhoud toewijzen, waar je opties hebt voor de gekozen mediamap. Klik naast Deze map op Geen om het inhoudstype te bepalen. Kies bijvoorbeeld Speelfilms en selecteer dan een informatieleverancier, zoals The MovieDatabase Python. Hier vind je ook opties als Ook onderliggende mappen scannen (die wil je meestal inschakelen) en Locatie uitsluiten van bibliotheekupdates. Bevestig met OK en klik Ja op de vraag Wilt u informatie vernieuwen voor alle items in deze locatie. De nieuwe medialocatie is nu toegevoegd in de gekozen rubriek.
Klik in Windows met rechts op je locatie (in Android druk je langer met je vinger op die optie) en je ziet een menu met duidelijke opties zoals Afspelen, Aan afspeellijst toevoegen, Aan bladwijzerstoevoegen, Locatie aanpassen, Locatie verwijderen, Inhoud wijzigen en Naar nieuwe inhoud scannen. Voor andere mediatypes volg je een vergelijkbare aanpak.
Vanuit het contextmenu kun je allerlei bewerkingen uitvoeren op een medialocatie.
Streams bekijken
Je kunt streaming media via Kodi afspelen op de pc of smartphone waarop je Kodi hebt geïnstalleerd, maar ook op je tv of beamer. Dit kan op verschillende manieren.
Met een HDMI-kabel of -adapter (zoals usb-c- of micro-usb-naar-HDMI) sluit je je apparaat direct aan. Op je Windows-pc druk je op Windows-toets+P, en kies je Dupliceren of Uitbreiden in het projectiemenu.
Voor draadloos streamen kun je Miracast gebruiken, mits je tv of beamer dit ondersteunt (of met een Miracast-adapter). Druk op Windows-toets+P en kies Verbinden met een draadloosbeeldscherm om het beeld te spiegelen. Een andere optie is via DLNA/UPnP. In Kodi schakel deze functie in via Instellingen / Diensten / UPnP/DLNA , waar je de drie opties aanvinkt. Je tv of beamer moeten wel ook DLNA ondersteunen en met hetzelfde netwerk als je pc verbonden zijn. Zoek hier vervolgens naar netwerkapparaten via de mediabrowser van je tv of beamer.
Via een omweg Kodi-streams op je mobiele apparaat casten.
Voor Chromecast volg je deze stappen (de Kodi-app biedt namelijk geen directe Chromecast-ondersteuning): open Kodi, start de gewenste media en minimaliseer de app. Open de app Google Home op Android (of iOS), selecteer je Chromecast en kies Mijn scherm casten / Scherm casten. Bevestig met Casten starten en selecteer het Kodi-scherm. Op Windows kun je dit via Chrome doen: klik op de drie puntjes, kies Casten, selecteer je Chromecast-apparaat en bij Bronnen kies je Scherm casten.
Kodi streamt via Google Home en Chromecast de beelden naar onze beamer.
Add-ons
Kodi is eigenlijk een eenvoudige mediaspeler die enkel media afspeelt die op het apparaat of binnen het eigen netwerk is opgeslagen. Alle andere functies komen voort uit een goed geïntegreerd systeem van add-ons. Het toevoegen van een taal of een skin (Instellingen / Interface / Skin, kies Meer verkrijgen) gebeurt bijvoorbeeld via deze add-ons. Daarnaast zijn er add-ons die extra inhoud toevoegen aan Kodi, zoals nieuws, documentaires, films of tv-shows. Sommige add-ons bevinden zich in een grijze (of zwarte) zone, waardoor gebruikers vaak een versleutelde en anonimiserende VPN-verbinding inschakelen.
Add-ons vind je in online softwarecollecties, ook wel repository’s genoemd. De officiële Kodi-repository is al toegevoegd, dus je hoeft die niet te installeren. Open het menu Add-ons en kies bijvoorbeeld Muziek add-ons. Bij de eerste keer klik je op Ga naar add-onverkenner, waarna een alfabetische lijst met add-ons verschijnt. Neem SoundCloud als voorbeeld. Klik op Installeren (afhankelijk van de add-on moet je mogelijk nog de installatie van wat extra onderdelen bevestigen). SoundCloud wordt toegevoegd aan je lijst met add-ons en is direct beschikbaar met opties als Zoeken, Hitlijsten en Ontdekken.
Meteen na de installatie van de SoundCloud-add-on kun je op muzikale ontdekkingsreis gaan.
Streamingsdiensten
Via Kodi kun je ook add-ons gebruiken om media van streamingdiensten zoals Netflix, Amazon Prime Video en Disney+ te streamen. Hier laten we zien hoe je Netflix toevoegt. Eerst voeg je de benodigde repository toe. Ga naar Instellingen / Bestandsbeheer, selecteer aan de linkerkant Locatie toevoegen en klik op <Geen>. Vul de url https://castagnait.github.io/respository.castagnait in en bevestig met OK (2x). Ga daarna naar Instellingen / Systeem, kies Add-ons, schakel Onbekende bronnen in en bevestig met Ja.
Ga nu naar Instellingen / Add-ons en selecteer Add-ons installeren via een zipbestand. Kies de bron die je zojuist hebt toegevoegd (repository.castagnait) en selecteer het juiste zipbestand (repository.castagnait-2.0.1.zip). Bevestig met OK om de repository toe te voegen.
De repository is toegevoegd, nu de juiste add-in (in zip-formaat) nog.
De Netflix-add-on is nu te vinden bij Add-ons/Video add-ons. Selecteer de add-on, klik op Installeren en daarna op OK. Start Netflix en klik op Openen om je aan te melden.
Let op, inloggen via E-mail/Wachtwoord werkt niet meer. Je moet inloggen met de optie Authenticatiesleutel. De instructies vind je onder het subkopje For Windows. Dit gaat als volgt: unzip het archief, voer het uitgepakte exe-bestand, meld je aan bij Netflix, noteer de pincode en verwijs in Kodi via Authenticatiesleutel naar het gegenereerde NFAuthentication.key-bestand. Je hebt ook de pincode en je Netflix-wachtwoord nodig. Als alles goed is, kun je nu Netflix-films bekijken, mogelijk na het installeren van Widevine-DRM-systeem van Google voor het afspelen van DRM-content.
Ook streamingdienst Netflix is nu bereikbaar vanaf Kodi.
Welke dienst kies jij? De strijd om de bingekijker: Netflix, Disney+ of Prime Video?
Speciale Kodi-versies
Op een vergelijkbare manier kun je zelfs een volledige nieuwe ‘build’ voor Kodi installeren. Dit verandert niet alleen de skin, maar voegt vaak ook meerdere add-ons toe. Houd er wel rekening mee dat het uiterlijk en de functionaliteit van Kodi na een herstart flink kunnen veranderen. Sommige add-ons kunnen bovendien toegang geven tot illegale content, wat je wellicht juist wilt vermijden.
Via deze webpagina vind je een lijst met dertig populaire en recente Kodi-builds, inclusief bron-url’s en stap-voor-stap instructies (via How to Install <build-naam>). Je zult zien: deze instructies overlappen grotendeels met wat we hebben besproken in de vorige paragraaf.
Het installeren van nieuwe Kodi-build (hier: The Crew Wizard).


