Virtuele webcams: special effects voor je videogesprekken
Je bent aan het videobellen, maar de achtergrond ziet er slordig uit. Of misschien wil je tussendoor een kort filmpje tonen, het beeld optimaliseren of opfleuren met enkele effecten. Software die je als virtuele webcam gebruikt, maakt dit en nog veel meer mogelijk.
In dit artikel stellen we enkele virtuele webcam-applicaties aan je voor:
- FineCam
- ManyCam
- OBS Studio
Lees ook: Geen pottenkijkers meer! Zo schakel je de webcam uit
Er zijn al langer applicaties beschikbaar waarmee je filters, effecten en virtuele achtergronden aan je videogesprek toevoegt. De populaire mobiele app Snapchat was een van de eerste. Met uitgebreide filters en lenzen kun je in realtime beelden aanpassen. Je geeft jezelf bijvoorbeeld kattenoren of verandert de omgeving. Snapchat gebruikt Augmented Reality (AR) om digitale elementen over echte beelden te plaatsen.
Inmiddels heeft ook Artificiële Intelligentie (AI) zijn intrede gedaan om effecten nauwkeurig op bewegende gebruikers toe te passen. Videoconferentietools zoals Teams en Zoom, gebruiken AI. Denk aan machinelearning-technologieën en convolutionele neurale netwerken. Daarmee is de gebruiker van zijn achtergrond te scheiden en kan er een virtuele achtergrond worden getoond. Een green screen is niet meer nodig.
In het gratis Microsoft Teams start je bijvoorbeeld een videogesprek via Nu vergaderen / Vergaderingstarten. Als je op Meer en Achtergrondeffecten klikt, kun je uit tientallen achtergronden kiezen of je achtergrond vervagen. Via Nieuwe toevoegen importeer je een specifieke achtergrond, bijvoorbeeld ontworpen door een AI-beeldgenerator.
Vervang je echte achtergrond in realtime door een virtueel exemplaar.
Mogelijkheden
Virtuele webcams kun je gebruiken om speciale effecten, filters en grafische overlays aan je live-video toe te voegen, of om de achtergrond te vervagen of te vervangen. Als de gebruikte software dit toelaat, kun je ook afbeeldingen of andere video’s als webcam-uitvoer gebruiken. Zo kun je bijvoorbeeld je computerscherm delen. Tijdens je live-gesprek of -stream wissel je dan tussen video’s, afbeeldingen en zelfs verschillende camera’s, zoals een HDMI-camera die je gebruikelijke videoconferentietool mogelijk niet als (web)camera herkent.
Dit alles maakt dat virtuele webcam-software niet alleen leuk is voor persoonlijk gebruik, maar ook efficiëntere videoconferenties in een zakelijke context, of professionelere videostreams naar platforms als YouTube Live en Twitch mogelijk maakt. Je kunt zelfs de camera van je smartphone als webcam gebruiken. Dat is handig als je een optimaal beeld wilt hebben of als je computer niet over een webcam beschikt.
DroidCam Heb je geen webcam op je pc en wil je alleen je mobiele telefoon als webcam gebruiken tijdens live-videoconferenties? Dan kun je het gratis DroidCam gebruiken, beschikbaar in de officiële appstore van zowel Android als Apple. Op de website van de makers vind je ook een desktopclient voor Linux en Windows. Gebruik eventueel versie 6.x als versie 7.0 nukkig doet, zoals op onze pc.
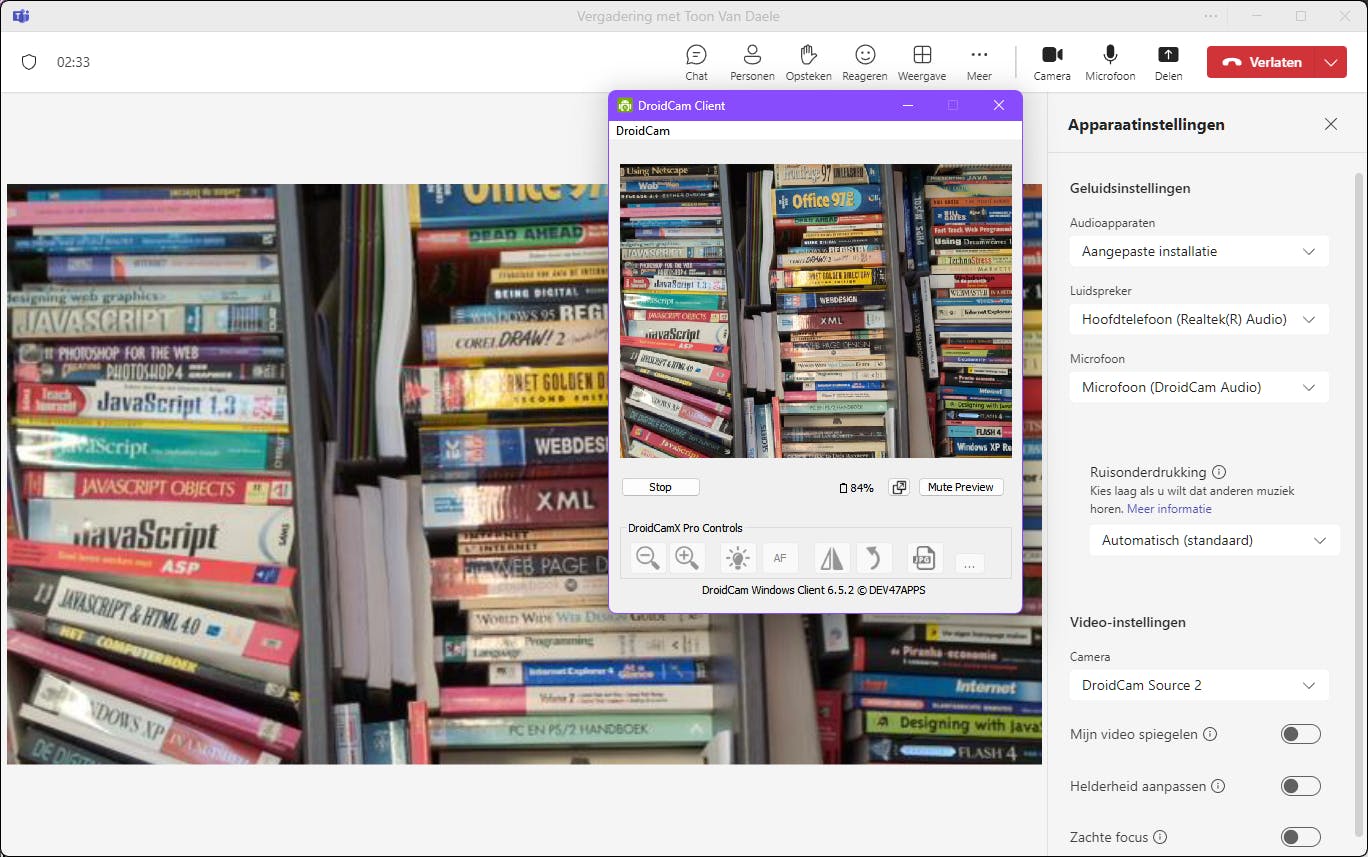
Start de mobiele app en de desktop-client op. Zorg dat beide apparaten met hetzelfde netwerk zijn verbonden. Op je mobiele app zie je een ip-adres en poortnummer. Beide voer je in op je desktop-app (bijvoorbeeld 192.168.0.165 met standaardpoort 4747). Start daarna je videoconferentie-software en selecteer DroidCam als webcam. In Teams start je bijvoorbeeld een videovergadering, klik je op Meer en kies je Instellingen / Apparaatinstellingen. Bij zowel Microfoon als Camera selecteer je DroidCam (bijvoorbeeld Source 2 of Source 3). Wil je HD-resolutie? Dan heb je de betaalde Pro-versie van DroidCam nodig (ongeveer 5 euro).
 Geen webcam? Met Droidcam maak je een virtuele webcam van je mobiele apparaat.
Geen webcam? Met Droidcam maak je een virtuele webcam van je mobiele apparaat.
Applicaties
Er zijn verschillende programma’s voor virtuele webcams. In dit artikel focussen we ons op software die onder Windows draait en ook beschikbaar is als mobiele app. Op die manier kun je je smartphone of tablet als webcam gebruiken. Populaire applicaties zijn onder meer FineCam en ManyCam, die we beide kort voorstellen. Daarnaast besteden we aandacht aan een gratis opensource-alternatief: OBS Studio. Met deze tool combineer je meerdere videobronnen en creëer je scènes en overgangen. Dit maakt het bij uitstek geschikt voor live-streaming en schermopnames. OBS Studio ondersteunt bovendien een virtuele webcamfunctie, waardoor je OBS-uitvoer in videoconferentie-apps kunt gebruiken.
FineCam: set-up
Download FineCam. Met een druk op Install zet je de software op je pc. De gratis versie heeft een watermerk in de video. Wil je deze weg hebben? Dan heb je de betaalde Pro-versie nodig. Deze kost eenmalig zo’n 60 euro en ondersteunt ook resoluties van 1080p en hoger.
Na het opstarten kun je via het pijlknopje linksboven je aangesloten webcam selecteren. Een andere optie is om een mobiel Apple- of Android-apparaat te kiezen. Je moet dan wel de mobiele app van FineCam op dit apparaat draaien. Als het apparaat met hetzelfde netwerk is verbonden, druk je op de mobiele app op Connect en bevestig je met Agree in de desktop-app om een verbinding te maken. Het camerabeeld verschijnt dan direct in het applicatievenster.
Je kiest zelf welke fysieke, virtuele of mobiele webcam je in FineCam gebruikt.
FineCam: configuratie
FineCam kun je op verschillende manieren aansturen. We beperken ons tot de opties die ook in de gratis versie beschikbaar zijn. Zo kun je bijvoorbeeld het camerabeeld verplaatsen over de achtergrond, maar niet schalen. Bovenaan vind je knoppen om in- en uit te zoomen, het beeld te keren of te roteren en de vorm in te stellen, zoals Rectangle of Circle. Met Adjustment onderaan optimaliseer je de licht- en kleurinstellingen met schuifregelaars, zoals Brightness, Contrast, Saturation en White Balance.
Je kunt ook op Filter klikken om een van de ruim dertig vooraf ingestelde beeldweergaves te selecteren. Is je eigen fysieke achtergrond niet geschikt voor videobellen? Kies dan via Background uit twintig virtuele achtergronden. Of ontwerp je eigen achtergrond door bij AI Generated Background een prompt voor de AI-beeldgenerator in te voeren.
Kies je via Theme een lay-out waarbij je eigen webcambeeld niet het volledige scherm bedekt, dan kun je met Content tegelijkertijd andere inhoud tonen. Denk aan een webpagina, applicatievenster, video (ook via een YouTube-url), iPhone-beeld, PowerPoint-presentatie, tekst of eigen foto. In je videoconferentietool selecteer je FineShare FineCam om de virtuele camera te gebruiken. Mogelijk moet je nog bevestigen met de blauwe knop VirtualCamera rechtsonder in FineCam.
Met een geschikte lay-out toon je content ook als PowerPoint-presentatie.
ManyCam: set-up
FineCam bevat ook de knop Multi-scenes waarmee je meerdere virtuele opzetten klaarzet en snel schakelt. Helaas is deze functie alleen beschikbaar in de Pro-versie. Een goed alternatief is dan ManyCam voor Windows en macOS. De betaalde versies zijn er vanaf ongeveer 45 euro per jaar. Je hebt dan geen watermerk en meer effecten, hogere resoluties (full HD tot 4K) en meerdere simultane videobronnen.
We beperken ons hier tot de gratis versie mét watermerk. Start de tool en klik op de plusknop in het hoofdvenster. In het uitklapvenster bij Camera’s selecteer je de gewenste (web)cam. In het rechtervenster kun je allerlei beeldinstellingen aanpassen, zoals Zoomen, Corner Radius, Ondoorzichtigheid en diverse opties bij Color Adjustment.
ManyCam heeft een overzichtelijke interface met heel wat handige opties.
ManyCam: configuratie
In de gratis versie van ManyCam kun je maximaal twee presets klaarzetten, elk met verschillende beelden en instellingen. Klik op de plusknop in het tweede vakje onderaan het camerabeeld. Je kunt nu een andere camera selecteren of kiezen uit diverse opties, zoals Afbeeldingen en video’s, PowerPoint, PDF, YouTubeURL en Desktop. Bij meerdere beeldschermen kun je zelf aangeven welk scherm je live wilt tonen. Andere opties zijn hier onder meer Gebied onder cursors (handig voor het volgen van je muisbewegingen) en App-venster. Net als bij FineCam kun je hier ook een mobiel apparaat gebruiken, waarmee je smartphone of tablet als webcam werkt.
Een preset verwijder je eenvoudig via het prullenbakicoon. Met het knopje met de drie puntjes stel je een visueel overgangseffect in bij het schakelen tussen presets. Er zijn nog vele andere effecten beschikbaar via de toverstaf bovenaan. Kies uit verschillende rubrieken, zoals GIFS (druk op het plusknopje om eigen afbeeldingen te gebruiken), Animals, Emojis en Face Accessories. Via Asset Store download je extra items.
Sommige effecten zijn misschien iets minder geschikt in een zakelijke context.
OBS Studio: set-up
Zowel FineCam als ManyCam zijn gebruiksvriendelijke programma’s, maar helaas zijn de mogelijkheden in de gratis versies beperkt en wordt je video ontsierd door een watermerk. Een volledig gratis alternatief is OBS Studio. Download de tool (beschikbaar voor Windows, macOS en Linux) en installeer deze. Bij de opstart merk je al snel dat er veel functies zijn. We beperken ons hier tot enkele leuke opties voor het gebruik van een virtuele camera.
Allereerst controleer je de videoresolutie. Klik rechtsonder op Instellingen en open de rubriek Video. Stel de Basisresolutie bij voorkeur in op die van je monitor (bijvoorbeeld 1920x1080 en 16:9). De Uitvoerresolutie stel je normaal gesproken op dezelfde waarden in, tenzij je videoconferentietool andere waarden voorstelt. Bevestig met OK.
Linksonder in het hoofdvenster merk je dat OBS Studio al één scène heeft aangemaakt. Rechtsklik op deze scène en noem deze bijvoorbeeld Virtuele webcam. Nu moet je natuurlijk nog de gewenste bronnen aan je virtuele webcambeeld toevoegen.
Je moet nu nog wel de gewenste bronnen aan je virtuele webcambeeld toevoegen.
OBS Studio: bronnen
Standaard heeft OBS Studio al één bron toegevoegd: Vensteropname. Je mag deze selecteren en met het prullenbakicoon verwijderen. Druk vervolgens op de plusknop en kies Video opname-apparaat om je fysieke webcam toe te voegen. Kies Nieuwe maken en geef deze als naam bijvoorbeeld Mijn webcam. Bevestig met OK en kies de juiste webcam bij Apparaat. Resolutie/FPS Type staat standaard op die van het apparaat, maar je kunt hier ook Aangepast kiezen. Klik op Video Instellen om allerlei beeldinstellingen te optimaliseren.
Na je bevestiging met OK verschijnt het webcambeeld op je canvas en kun je dit met de muis verplaatsen, roteren en schalen. Dit is vooral interessant als je nog andere content (bronnen) wilt toevoegen. Klik op (De)activeren om de video in één keer zichtbaar of onzichtbaar te maken.
Voor extra content klik je op het plusknopje bij Bronnen en voeg je onderdelen toe zoals Afbeelding, Beeldschermopname, Browser, Diashow, Vensteropname (van een nader te bepalen app) of Mediabron (om bijvoorbeeld een eigen videobestand te tonen). Elk van de toegevoegde bronnen kun je vervolgens positioneren en schalen op je canvas.
Wil je snel kunnen afwisselen tussen een beeld waarin je zelf prominent op de voorgrond staat met een applicatievenster verkleind op de achtergrond, en andersom? Maak dan twee scènes aan. Klik met rechts op je eerste scène, kies Dupliceren en noem deze bijvoorbeeld Applicatie (webcam). Vervolgens schaal je de objecten (bronnen) van de andere scène naar wens. Klik ook met rechts op zo’n object, want er zijn nog veel meer opties. Zo kun je bijvoorbeeld via Volgorde / Naar boven verplaatsen een object in één keer naar de voorgrond halen.
Je kunt meerdere scènes aanmaken waarbij bijvoorbeeld telkens een andere bron prominent in beeld komt.
OBS Studio: camera
Vanuit ditzelfde contextmenu kun je nog veel andere bewerkingen uitvoeren. Bij Transformeren bijvoorbeeld vind je opties om het geselecteerde beeld te spiegelen of te draaien, en bij Filters kun je via de plusknop allerlei beeldeffecten toepassen.
Hoe krijg je de klaargemaakte scènes uit OBS Studio in je videoconferentie-app? Dit is wellicht eenvoudiger dan je denkt. Druk rechtsonder in OBS Studio op Start virtuelecamera en selecteer in de videoconferentie-app OBS Virtual Camera (bij Skype bijvoorbeeld via Instellingen / Audio en Video, in het uitklapmenu bij Camera). De scène die op dat moment binnen OBS Studio actief is, komt nu in beeld. Een scène-wissel is niet moeilijker dan in OBS Studio de gewenste scène te selecteren.
Onder het camerabeeld bij Scène-overgangen kun je bovendien een transitie-effect instellen dat bij een scène-wissel ook binnen je videoconferentie-app te zien zal zijn. Je kunt op elk moment op Stop virtuele camera drukken om de videostream vanuit OBS Studio te onderbreken.
De virtuele camera van OBS Studio in- of uitschakelen vergt maar een druk op de knop.


